Webサイトは、住まいづくり・暮らしづくりと似ている。|デザイン篇
みなさん、こんにちは。
神戸のWebブランディング事務所「Six」(シックス)です。
「ブランディング&コミュニケーション」で、経営戦略として資産価値を高めるための
Webサイト制作(ホームページ作成)・Webデザインを企画から運用までトータルにプロデュースいたします。
《神戸、明石、芦屋、西宮、尼崎、加古川、姫路、加西、西脇、兵庫県各地、京阪神各地、お気軽にご相談下さい!!》
3連休がはじまりますね。
「まちあそび」の体験レポートもあるし、デザイナーも遠出があるので、忙しい3連休です。
Webサイトを制作する準備にはいろんな段階があります。
常々、住まいづくりに凄く似てるなぁ〜と思っておりました。

デベロッパー時代、メインは広報でしたが、思いっきり土地購入後の設計プランニングから、販売に関わる販促、企画、広告宣伝、お引き渡しまで携わっていました。
もちろん、各部署、専門家がいるので、専門部分はお任せですが、プランニング時から結構意見を取り入れてもらい、反映してもらってたから、一連の流れに都度関わっている立場です。
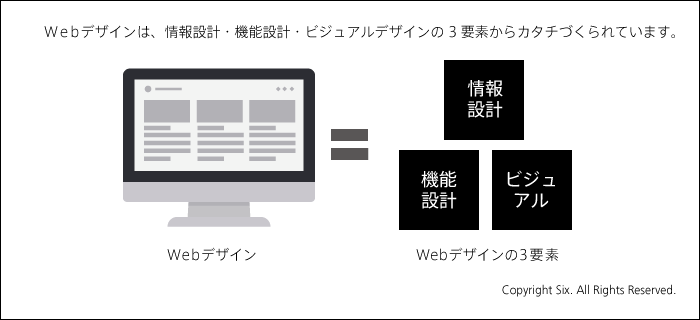
ということで、Webデザインの「情報設計」「機能設計」「デザイン」の3要素を、住まいづくりの視点でお伝えしたいと思います。
インターネットって、Webサイトって聞くだけでアレルギーなかたも、家づくり、暮らしに置き替えるとわかりやすいですよ。
少し更新があきましたが、今回は、「情報設計」「機能設計」に続き、「デザイン(ビジュアル)」篇です。
Webデザインをカタチづくる3要素。
Webサイト(ホームページ)は、かなり複雑にいろんな要素が組み合わさって出来上がっています。
1番簡単に、Webデザインの3要素がとても理解しやすいです。
◆ 情報設計
◆ 機能設計
◆ デザイン(ビジュアル)

上記3つの組み合わせで、いろんなコンテンツの見せかたや、もちろん1番大切なWebサイトの目的を達成出来るか、役割を果たすことが出来るかが変わって来ます。
反響(問合せ)の増加を目的としている場合など、3要素がキチンとうまく組み合わさって機能していないと実現しません。
★ Webデザインをカタチづくる3要素が、キチンと相互的に機能出来ているか検証しましょう。
モデルルームづくりは、マーケティングから導きだし、表現する。
モデルルームをつくるときは、ターゲット層を想定して、インテリアコーディネート表現をします。
もちろん、素敵に魅せるためですよ〜。
かなり現実離れはしていますけどね。(もちろん中には、モデルルーム並みの暮らしを実践されているかたも居ます。。。)
◆ インテリアコーディネート・・・各部材の選択(壁紙、床材、収納)カラー、家具や照明のメイン選択、
ファブリック、グリーン、雑貨の選択

モデルルームのインテリアコーディネートは、パッと見て、広告に映える、人びとの印象に残る、暮らしを創造するためのデザイン表現のひとつです。
ターゲット層を想定して、ファミリー向け、単身者向け、子育て世代向け、高齢者向けなどいろいろあります。
子育て世代ひとつとっても、マンションや戸建の販売の価格帯によっても変わって来ます。
インテリア表現も、スタイリッシュ、ナチュラル、北欧、フレンチカジュアル、和風、ヨーロピアンetc・・・いろいろありますよね。
わたしは、インテリアコーディネーターではないですが、特に深く関わった事例だと、北欧とスタイリッシュが凄く記憶にあります。
北欧系のモデルルームづくりは、オレンジ色のアルネ・ヤコブセン作のエッグチェアをキービジュアルの家具として、インテリアコーディネートされました。
残りの椅子は、フリッツハンセンのアリンコチェアやセブンチェアや、artek(アルヴァ・アアルト)のスツールを取り入れ、北欧で統一しました。
スタイリッシュは、三ノ宮の繁華街に建つマンションのモデルルームでしたので、下層階の単身用をターゲット想定して、黒ベースのかっこいいインテリアコーディネートでした。
モデルルームづくりをWebサイトに少し置き替えてみましょう。
◆ Webサイトのデザイン・・・メインビジュアル、カラーの選択、写真、フォント、配置、流行の取り入れ
メインビジュアルは、トップページで1番目を惹くところに配置します。
※ただし、インパクトのみを考えて実用性のないシンプルさを極端に表現するモデルルームのインテリアとは、違いますけどね。
1番わかりやすいのは、ターゲット層にあった色の選定かもしれませんね。
高級路線のWebサイトだと、黒や深いグリーンなど、訪問して一瞬ででわかるかと思います。
ナチュラル路線のWebサイトだと、オフホワイトややさしいパステル系の色を選択したりします。
Webサイトの色の選択は、モデルルームの色の選択ととても似かよっています。
色がひとに与える効果、印象って同じだなぁ〜と、常々思います。
★ ターゲット層を想定したデザイン表現することで、Webサイトのトーン&マナーをつくろう。
ディテールにこだわること、見るべきところ。
モデルルームのインテリアコーディネートは、ファブリックの組み合わせや照明の使いかたがとても参考になります。
また暮らしの雰囲気を想像してもらうために、テーブルの上には、テーブルコーディネートがしてあります。

テーブルコーディネートや収納の中の小物などは、本当に最後の最後にセッティングされます。
インテリアコーディネートの細部の部分にあたります。
この些細なところにこだわって、インテリアコーディネートされるから、暮らしのイメージがしやすく、全体の仕上がりの完成度が高くなるのです。
Webサイト(ホームページ)も同じことになります。
Webサイトデザイン部分の細部をじっくりみてください。
出来上がりのこだわりと品質が違っているのがわかるかと思います。
単にWebサイト(ホームページ)が公開されているだけでは、何も意味がありません。
情報設計、機能設計の構築の上にWebサイトのビジュアルデザインの視覚化した上で、細部にこだわっているものが、デザインの本物です。
《細部のどこを見ると良いか??》
□ フォント(書体)の選択
□ フォントのバランスやあしらい
□ 色の組み合わせかた
□ 余白の使いかた
□ 写真の加工のしかた
□ メニューやコンテンツ、バナーの優先順位バランスと縁まわり
他にもいろんなチェック項目はありますが、パッと見ただけでも、品質の判断はつくことでしょう。
★ こだわりの部分と品質は、細部に配慮したコーディネート(デザイン)から感じとることが出来る。
Webサイト(ホームページ)は、時代の変化とトレンドとともに進化させよう。
Webサイト(ホームページ)の世界が、住まいづくりのトレンドと逆行している点があります。
わたしが担当していた住まいは、「100年、3世代に渡って価値ある住まい。」や「夏は涼しく、冬は暖かい。」「北欧に学ぶ、資産価値を高める暮らしづくり。」ズバリ「北欧スタイルマンション」などのキーワードがありました。
住まいは、耐久性の向上を常に意識し目指しています。海外では、100年以上の住宅は当たり前でむしろ価値が高まります。
日本は、かつて「スクラップアンドビルド」の考えかたが大手中心にありましたが、最近は、出来る限り耐久年数が優れていることを念頭においた住宅造りが増えてきました。
そう、住宅購入は、一生に一度の大きな買物と言われるように、出来るだけ長く同じハコモノの中で長く暮らしたい希望が多いです。
一方、Webサイト(ホームページ)は、数年単位で、周囲の環境も流行も変わるために、それに対応して更新と改善しつづける必要があります。どのくらいの頻度と言われると、だいたい2、3年周期で、大きな変化が起こっています。
1番わかりやすいのが、スマホ対応とかでしょうかね。あとわかりやすいのが、Flashの衰退です。
時代の変化とともに、機能も全く変わって来ますので、定期的にメンテナンスしましょう。
PDCAを常にまわして、改善していくことが、大切でWebブランディングにつながります。
★ インターネットの世界は、変化のスピードが早いです。常に対応と改善を試みましょう。
Archive|Webサイトは、住まいづくり・暮らしづくりと似ている。
「Webサイトは、住まいづくり・暮らしづくりと似ている。」は、いろんな視点からわかりやすくお伝えしています。
関連記事も合わせて、ご覧ください。